저번에는 글에 HTML의 기본구조에 대해서 소개해 드렸습니다.
이번에는 HTML의 태그에 대해 소개해드리려고 합니다.
HTML은 시작 태그와 종료 태그로 작성되며 그 사이에 내용이 들어갑니다.
HTML 태그는 요소 이름, 또 그 요소를 둘러싸는 꺽쇠가로(<>)로 이루어지며, 종료 태그 또한 꺾쇠괄호를 연 뒤 슬래시를 넣어 시작 태그와 구별합니다.
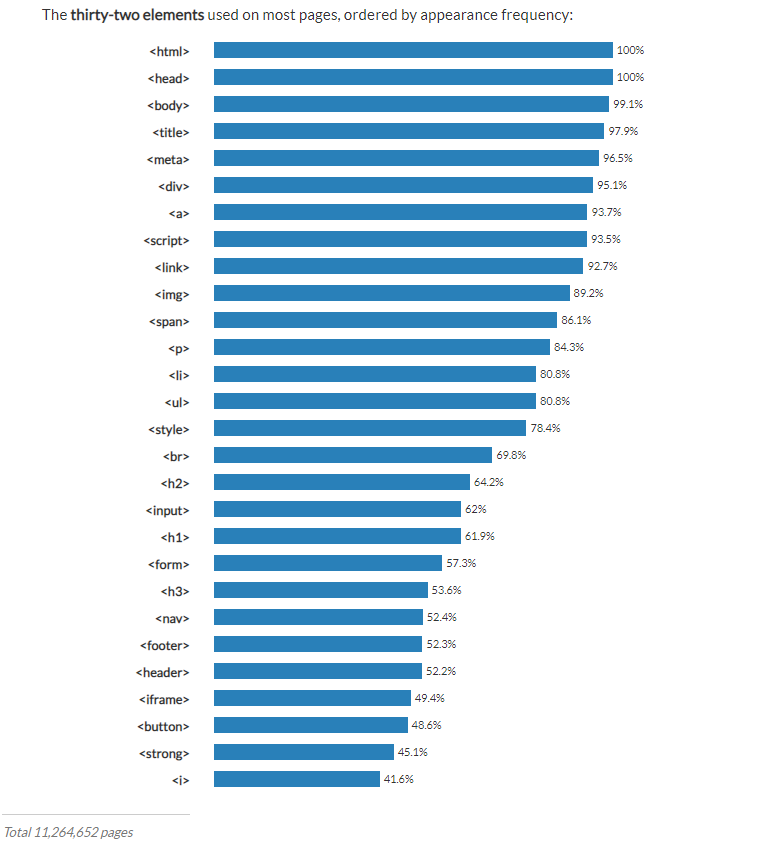
아래 그림은 웹페이지에서 많이 사용 되는 태그들을 순서대로 표시한 것인데, 참고용으로 보시면 될거 같습니다.

h1 ~ h6 (제목 태그)
h1~h6는 웹페이지에서 많이 사용되는 태그 중 하나인데, 그 중 h1은 로고를 삽입할때 많이 쓰는 태그중 하나입니다.
<h1>제목1 입니다.</h1>
<h2>제목2 입니다.</h2>
<h3>제목3 입니다.</h3>
<h4>제목4 입니다.</h4>
<h5>제목5 입니다.</h5>
<h6>제목6 입니다.</h6>사용방법은 위와 같이 사용하면 되는데, 각 제목태그 별로 기본 폰트차이가 있습니다.
그럼 제목태그의 크기가 어떻게 나타나는지 아래의 소스에서 확인해 보겠습니다.
See the Pen 제목태그 by 문정현 (@zumzerns) on CodePen.
h1~h6까지 점점 글자 크기가 작아지는 것을 확인 할 수 있습니다.
위 글자 크기는 CSS를 통해서 조절 할 수 있지만, 1~6이라는 숫자는 제목의 중요도를 나타내기때문에 각 상황에 맞게 사용하시면 될 것 같습니다.
<p> 태그
<p> 태그는 paragraph의 약자로 문단의 약자로, 하나의 문단을 만들 때 쓰입니다.
See the Pen <p> 태그 사용법 by 문정현 (@zumzerns) on CodePen.
실행결과를 보면 p태그는 항상 새줄에서 시작되는 것을 확인할 수 있습니다.
그리고 별도의 css로 설정을 해주지 않으면 위아래로 약간의 여백이 추가되는 것을 확인 할 수 있습니다.
<br> 태그
기본적으로 HTML은 줄바꿈을 해도, 가독성을 위하여 줄바꿈이 되지 않습니다.
<br>이란 태그를 사용해서 줄바꿈을 해야합니다.
<p>첫번째 문장입니다. 두번째 문장입니다.</p>
위와 같이 태그를 사용하였을때, 결과값이 두문장이 붙어 있는 형태가 되어 있을 것을 알 수 있습니다.
첫번째 문장과 두번째 문장 사이에 br태그를 넣어보겠습니다.
See the Pen <br> 태그 사용법 by 문정현 (@zumzerns) on CodePen.
<br>태그를 넣음으로써 줄바꿈이 되는것을 확인 할 수 있습니다.
검색엔진에서 줄바꿈은 구분하지 않지만, 가독성을 위하여 줄바꿈을 해야할때가 있습니다.
그때에 <br>태그를 사용하여 줄바꿈을 해주시면 되지만 <br>태그의 남용은 좋지 않으니, 필요할 때만 사용하시는걸 추천드립니다.
끝까지 읽어주셔서 감사합니다.
'IT > HTML & CSS' 카테고리의 다른 글
| HTML 체크박스(checkbox) 만들기 input checked 속성 (0) | 2024.03.26 |
|---|---|
| CSS 드롭다운 메뉴(gnb) 만들기 (0) | 2024.03.20 |
| CSS 사용자 속성 변수 사용하기 (0) | 2024.03.20 |
| HTML/CSS[3탄] HTML태그 소개 head 태그 (0) | 2021.08.23 |
| HTML/CSS[1탄] HTML 기초부터 튼튼히! (0) | 2021.06.16 |